
Next.js 웹사이트에 Google Analytics 추가하는 방법
2023-03-03
안녕하세요.
이번 시간에는 Next.js 웹사이트에 Google Analytics를 추가하는 방법에 대해서 알아보겠습니다.
우선 Google Analytics에서 계정과 속성을 만들어야 합니다.
여러개의 웹사이트가 있고 다른 웹사이트에 Google Analytics를 추가해 본적이 있다면 계정은 이미 만들어져 있을 것입니다. 이 경우에는 속성만 하나 더 추가해서 만들어 주시면 됩니다.
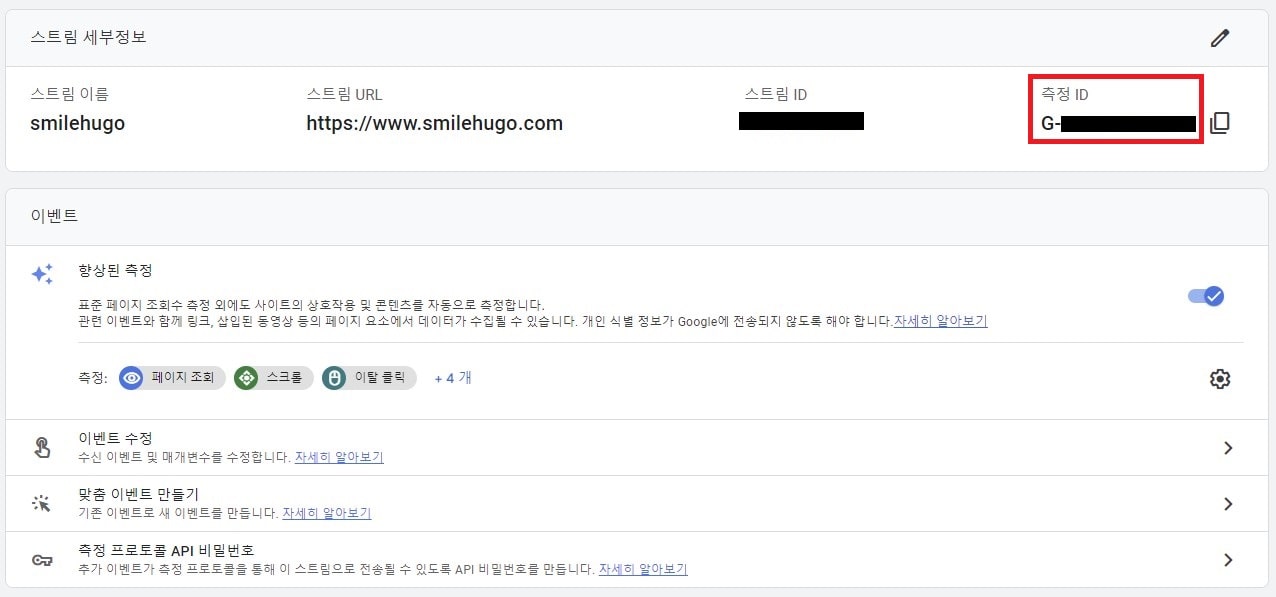
속성이 만들어지면 아래 화면에서 측정 ID를 복사해 놓습니다.

그리고 next.js 웹사이트 작업 폴더로 돌아와서 루트에 .env 파일을 만들어 줍니다.
.env 파일에 측정 ID 값을 다음과 같이 저장해 줍니다.
NEXT_PUBLIC_MEASUREMENT_ID="G-XXXXXXXXXX"그리고 웹사이트 전체 레이아웃 파일인 components/Layout.js 파일의 상단 부분에 다음과 같이 추가해 줍니다.
import Script from 'next/script';
const GA_Measurement_ID = process.env.NEXT_PUBLIC_MEASUREMENT_ID;
components/Layout.js 파일의 Head 태그 안에 다음과 같이 추가해 줍니다.
<Head>
<script
async
src={`https://www.googletagmanager.com/gtag/js?id=${GA_MEASUREMENT_ID}`}
/>
<script
dangerouslySetInnerHTML={{
__html: `
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '${GA_MEASUREMENT_ID}', {
page_path: window.location.pathname,
});
`,
}}
/>
</Head>
이렇게 하면 Next.js에 Google Analytics를 성공적으로 추가할 수 있습니다.
성공적으로 Google Analytics가 추가되었는지 확인하려면 웹사이트를 로컬 또는 프로덕션에서 실행하고 Google Analytics에서 실시간 데이터를 확인해 보면 됩니다.
감사합니다.
< 목록으로 돌아가기